Brand new Salesforce innovation code builder is now available as new open beta. In code builder, we will bring all the developer coding innovations.
What is Code Builder?
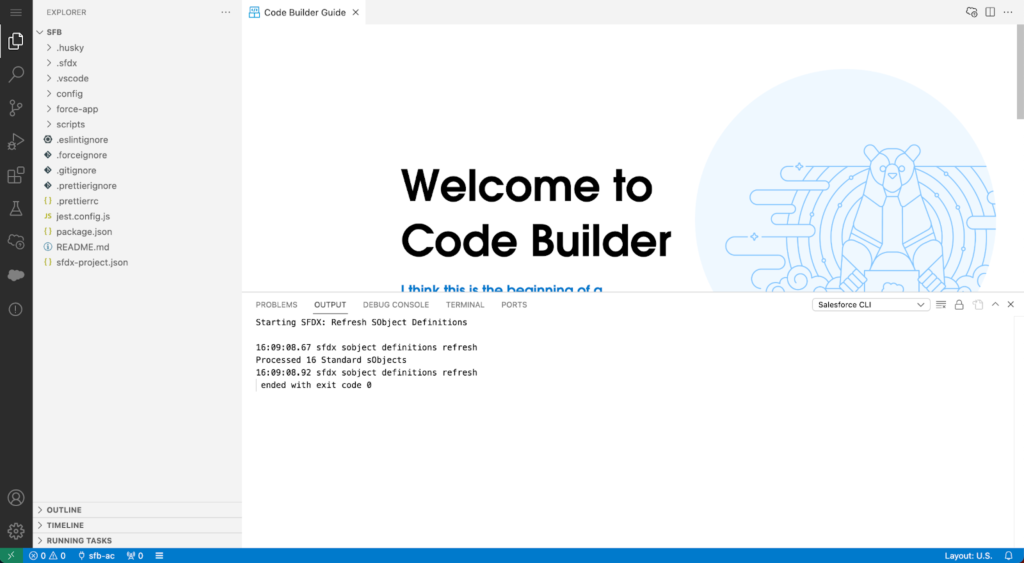
Code Builder (Beta) is a modern, web development environment. It allows you to develop Salesforce code without downloading any software, to use your favorite languages and frameworks, such as Visualforce, Apex, SOQL, and Lightning Web Components, all from within a browser.
Salesforce Code Builder part of AWS, integrated development environment (IDE) within your browser with a single click of a button nothing installs on your device or configuring
How to set up Code Builder?
As we move below, we will show you how to set up the Salesforce code builder. Let’s get started:
Step – 1
First, we need a Salesforce environment where we can install the code builder 2G Manage package. For the open beta. We recommend installing a code builder in a developer edition org.
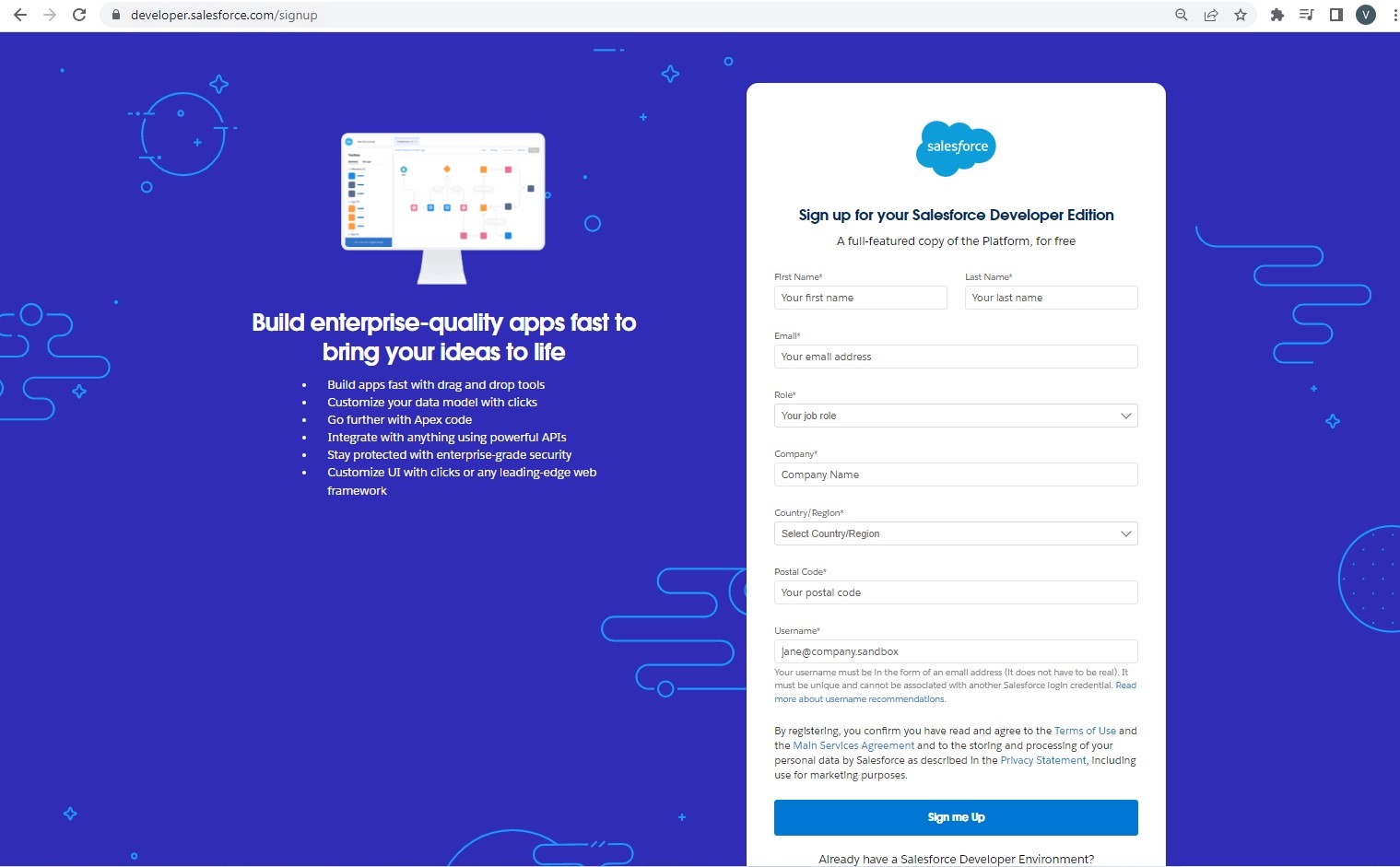
How to sign up for a Salesforce Developer Org:-
Sign up for a developer org – https://developer.salesforce.com/sign…

Step – 2
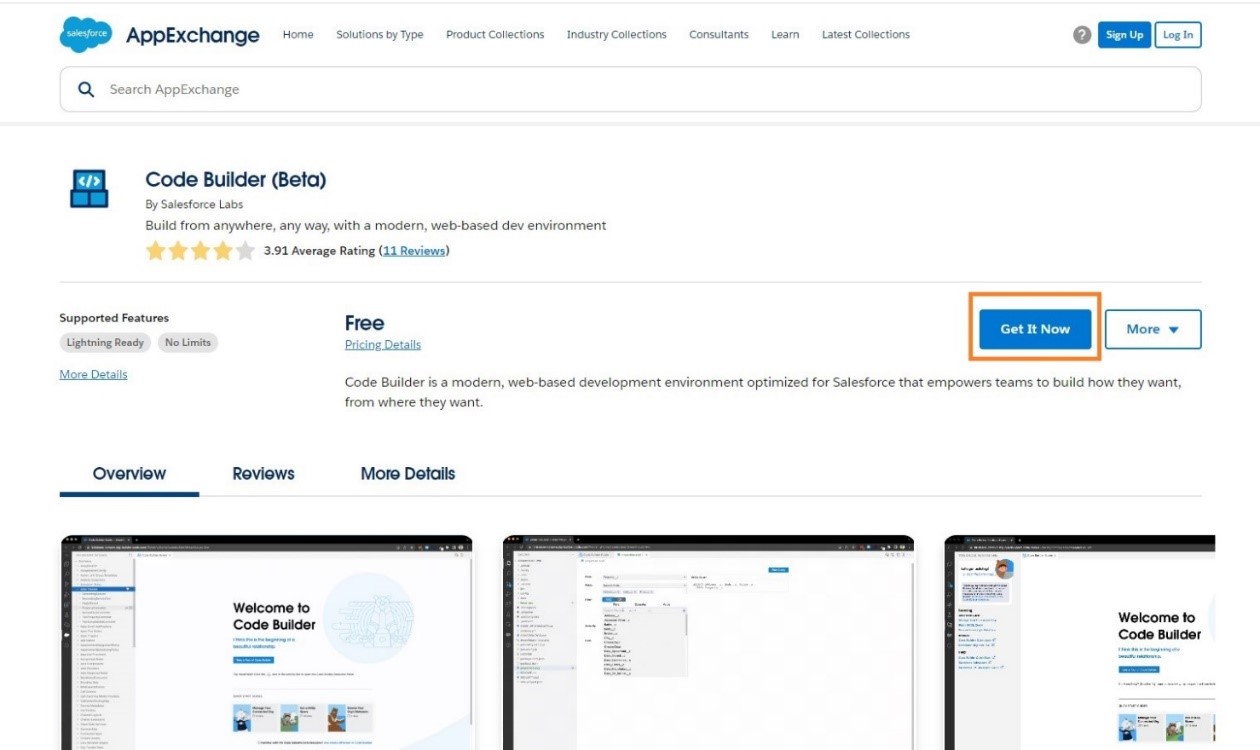
To install the code builder, visit the app exchange listing name code builder beta.
AppExchange Listing for Code Builder – https://appexchange.salesforce.com/listing…

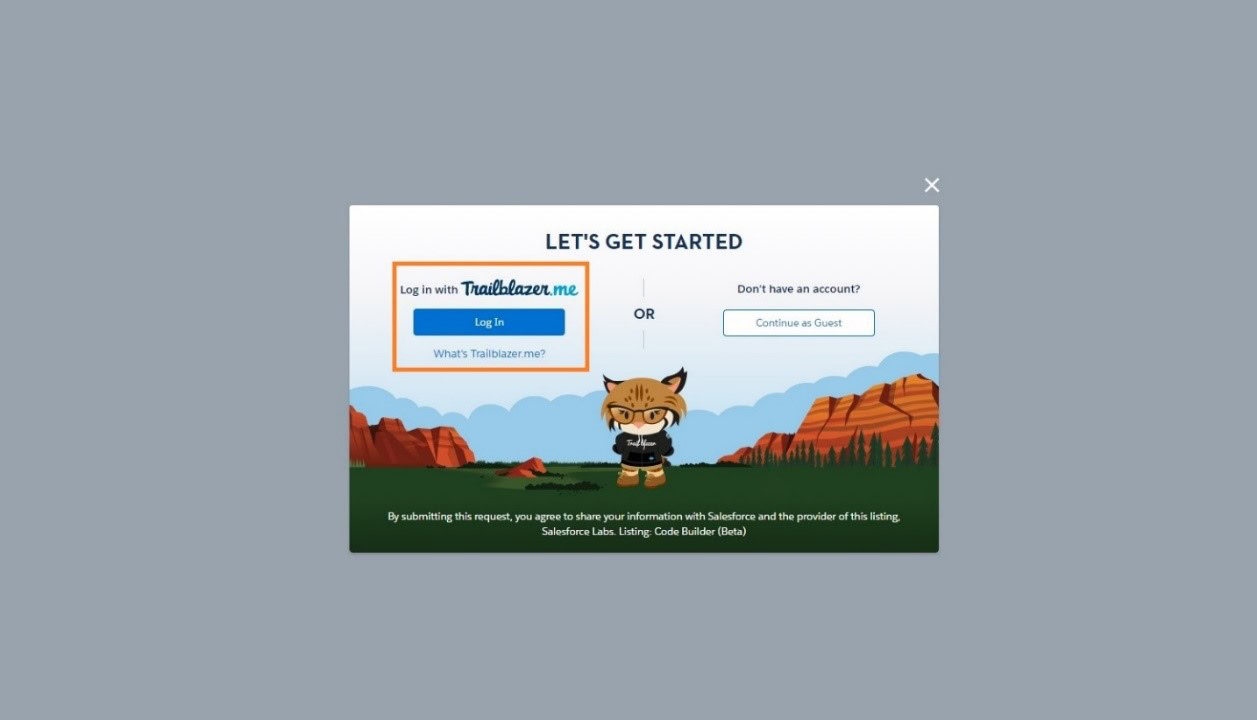
Step – 3
Click on Log me as – Trailblazer.me account. Note that if you don’t have an account, you can log in as a guest. Continue as guest here.

Step – 4
Log in to developer org.

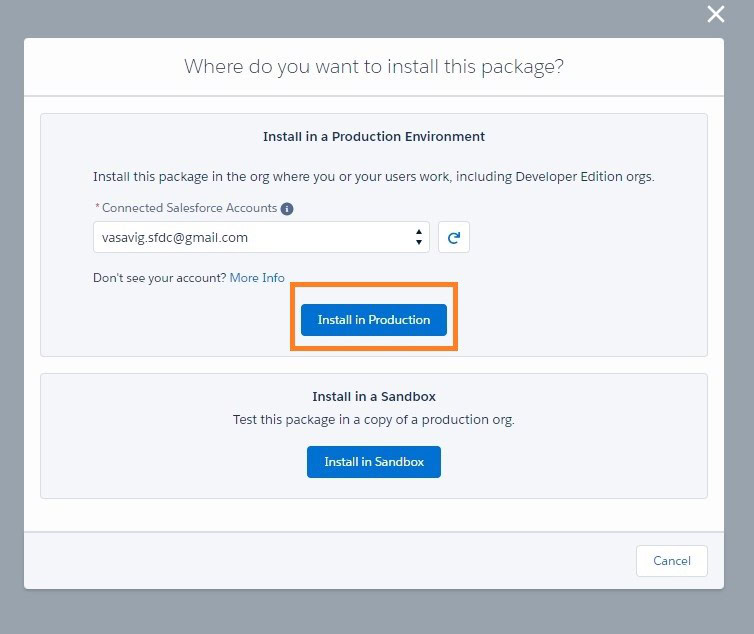
Where do you want to install this package?
Select the environment in which you to like to install the package. If you don’t find the environment where you want to install the package. Click on more info. Link and navigate to the setting page of the trailblazer.me account. Click connect. Let’s install it in the developer environment.
Select option – Install in a production environment.

Step -5
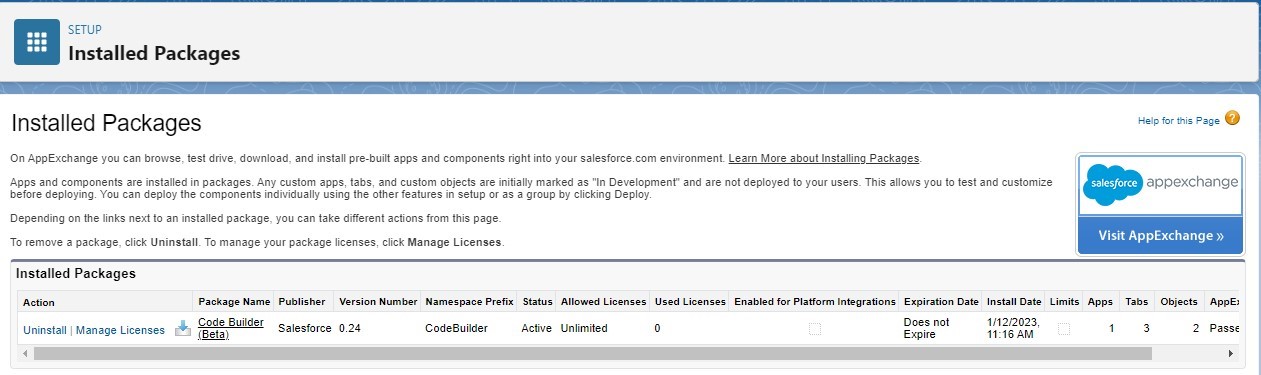
Code Builder Successfully install

Step – 6
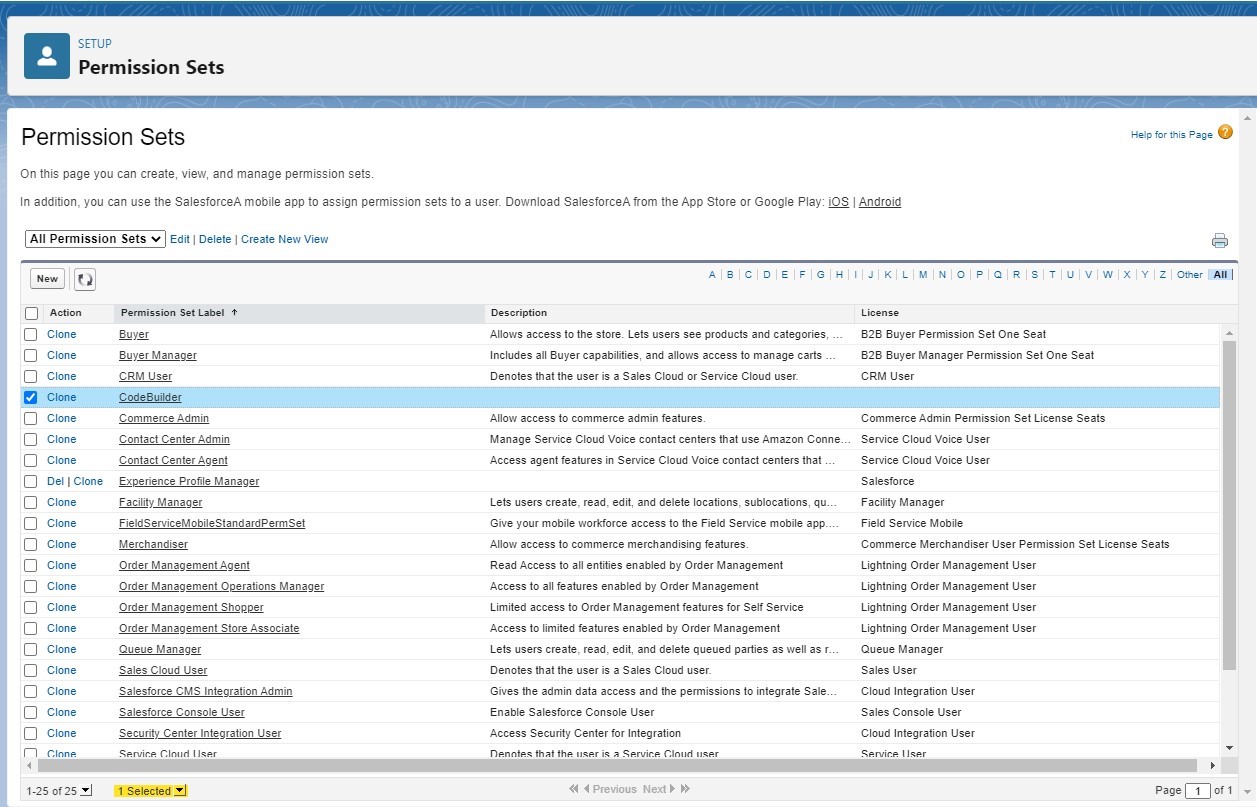
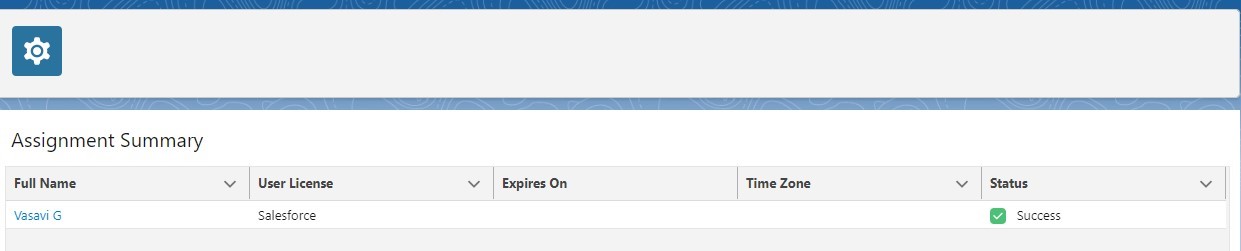
The first thing to do is assign the permission set to the user needing access to the code builder. click on the code builder permission set which is part of the installed package.


Step 7:
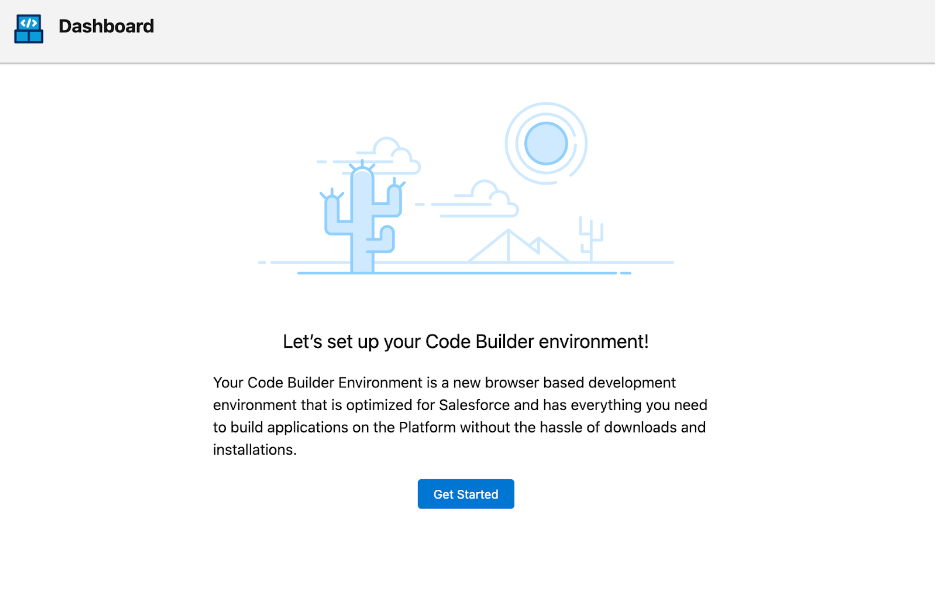
Now let’s Navigate to the code builder app from App Launcher.

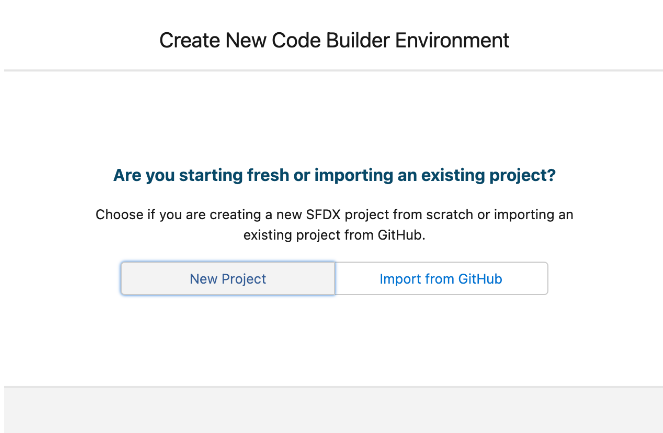
By Clicking Get Started, it will provide two options like Create New Project or Import from GitHub..

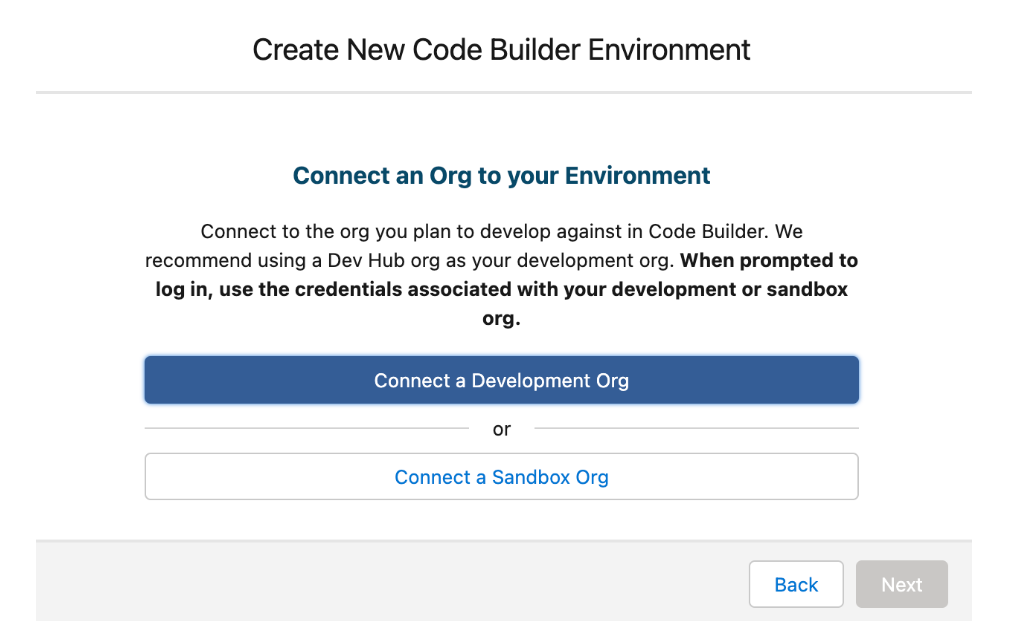
Now connect to either a Dev or Sandbox Org. –

Assign an alias to your org in a similar way you do in Visual Studio Code.
Start your coding with Code Builder…

Found this article informative? Share this article.
Looking for expert answers to Salesforce questions? Send them to salesforce@cloudely.com. Our Salesforce experts will answer your queries.